Diverで簡単にお問合せフォームを設定する
①プラグインのインストール

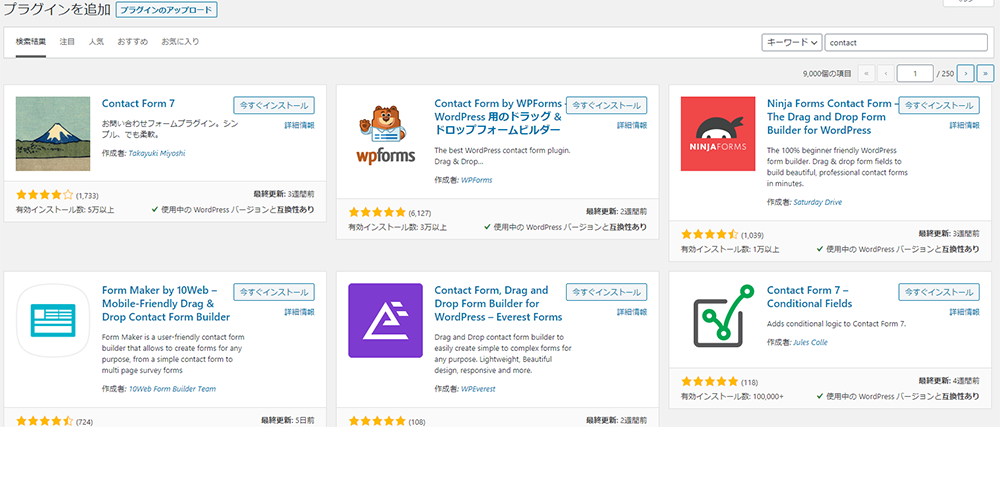
プラグインにてcontact form7をインストール
②お問い合わせフォームの設定

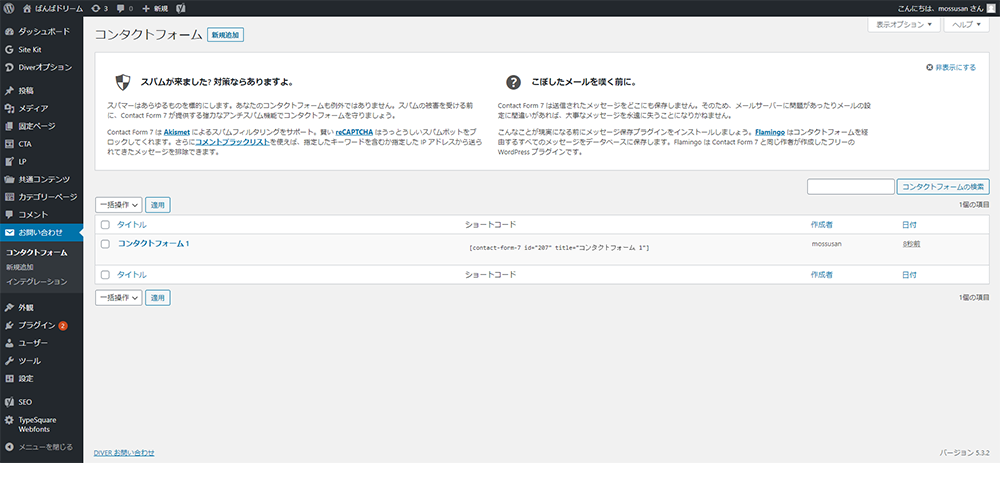
まずサイドメニューに「お問い合わせ」が追加されるので、「お問い合わせ」をクリックする
次に「コンタクトフォーム1」というメニュー画面が出てくるので編集をクリック
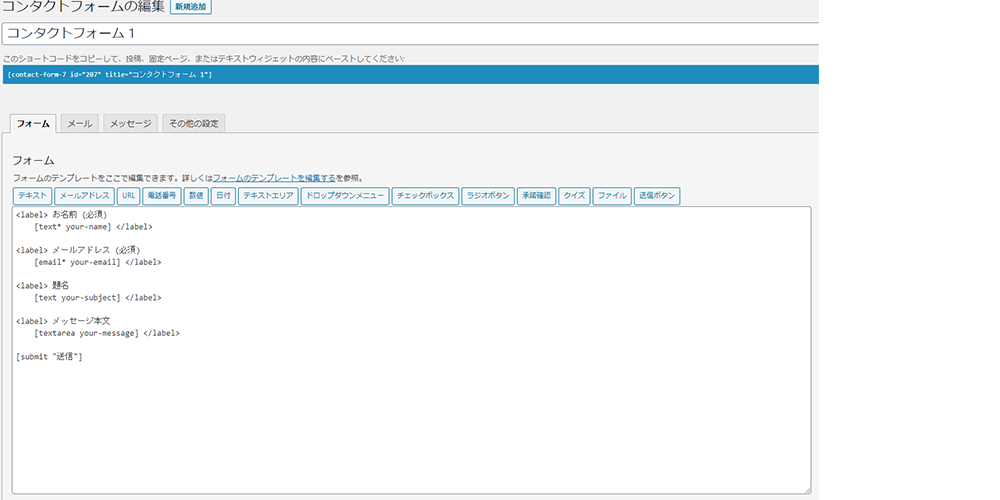
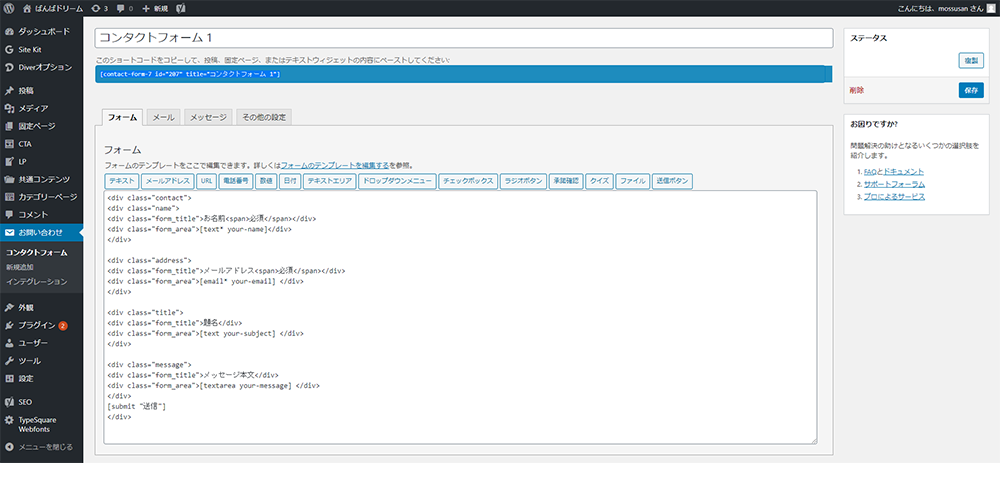
③コンタクトフォームのカスタマイズ

編集画面のフォームに、すでに記述されているが、これをDiver用に編集していく
④書き換え用コード
<div class="contact">
<div class="name">
<div class="form_title">お名前<span>必須</span></div>
<div class="form_area">[text* your-name]</div>
</div>
<div class="address">
<div class="form_title">メールアドレス<span>必須</span></div>
<div class="form_area">[email* your-email] </div>
</div>
<div class="title">
<div class="form_title">題名</div>
<div class="form_area">[text your-subject] </div>
</div>
<div class="message">
<div class="form_title">メッセージ本文</div>
<div class="form_area">[textarea your-message] </div>
</div>
[submit "送信"]
</div>上記のコードを全てコピーしてフォームに上書きして保存する。
⑤ショートコードを転記

ショートコードをコピーした後に、「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください」と書かれた箇所にショートコードが記載されているので、これをコピーする
⑥固定ページの新規作成

固定ページを新規追加で好きなタイトルをつけて作成し、テキスト内に先ほどのショートコードをペーストして保存
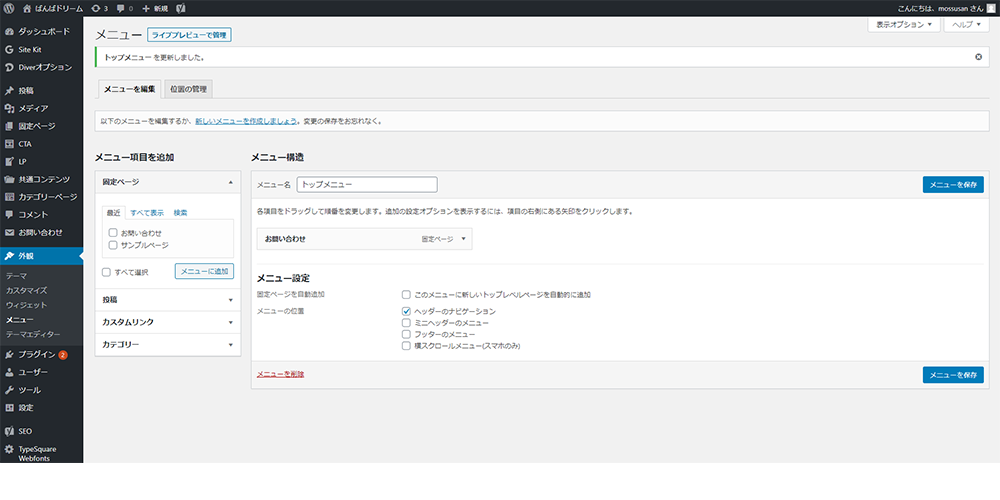
⑦固定ページの表示

最後に作成したお問い合わせフォームをトップページに表示させる。
サイドメニューの外観→メニューにてメニュー編集でメニュー項目の中にある「お問い合わせ」にチェックを入れメニューに追加
以上でお問い合わせフォームの設置は完了